
View
UIKit과 마찬가지로 View라는 구조체(struct)를 통해 사용자의 입력(탭, 스와이프, 핀치.. 등)과 출력을 담당한다.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello!")
.padding(.all)
}
.padding()
}
}UI구성의 내용이 담긴 ContentView는 결국 View 구조체이며, 이러한 구조체 안에는 여러 가지 변수, 메서드를 담아낼 수 있다.
눈여겨볼 것은 body 변수인데, 해당 변수는 View도 아닌, some View라고 정의되어 있다.
강의에서는 "something that behave like a View"라고 설명했다. 즉 "View처럼 행동하는 무언가" 정도로 해석이 가능하다.
그렇다면 왜 View가 아니라 View처럼 행동하는 무언가일까?
교수님은 해당 부분을 레고에 비유하였다.
우리가 레고로 집을 만든다고 하였을 때, 작은 단위의 레고를 모아 의자, 소파, 테이블과 같은 작은 단위의 레고를 만들고, 그것들이 모여 거실, 방, 지붕과 같은 큰 단위로 결합하게 된다. SwiftUI 또한 작은 단위의 View가 결합되어 하나의 View를 구성하게끔 동작한다는 것이다. 즉 수많은 종류의 View 중에 어떤 형태의 View가 반환될지 모르기에 some View라는 키워드로 치환된 것이다.

조금 더 해당 표현에 대해 자세한 설명을 하자면, 화면상에 단 하나의 View만 존재하게 될 경우, 위와 같은 코드로 작성하게 된다. 하지만 해당 코드는 swiftUI에 의해 몇 가지 키워드가 치환된 형태이다. 조금 더 명시적인 형태로 작성하게 되면 아래의 코드로 적을 수 있다.
import SwiftUI
struct ContentView: View {
var body: Text {
return Text("Hello!")
}
}ContentView의 body는 Text라는 View구조체이며, 이는 곧 "Hello"라 적힌 Text View를 반환한다는 것. 하지만 예시보다 복잡한 여러 형태의 View가 조합되면 개발자는 이에 대한 명시를 하기 어려워지므로 some View라는 형태로 적게 된 것이며, 해당 부분에 대한 치환은 컴파일러가 알아서 처리하게 하는 것이다.
이처럼 body와 같이 여러 가지 View를 결합하는 View를 Combiner View라고 소개하였으며, 해당 부분의 some View는 대부분 Combiner View를 의미한다고 한다.
함수형 프로그래밍
ContentView의 body는 변수로 선언이 되어있지만, 메모리에 저장되지 않는다고 한다. body에 접근할 때마다 body 뒤에 이어진 { ... } 블록의 해당 함수 내용을 수행하고 반환되는 결과를 받아 오는 것이다. 이는 swift의 큰 특징 중 하나인 함수형 프로그래밍에 의한 표현이다.
결론
some View라는 표현은 개발자가 편하기 UI 작성하기 위한 표현이며, 이는 최종적으로 컴파일러가 body의 closure에 정의된 함수 내용을 수행하여 반환되는 특정한 View로 치환하게 된다는 이야기이다.
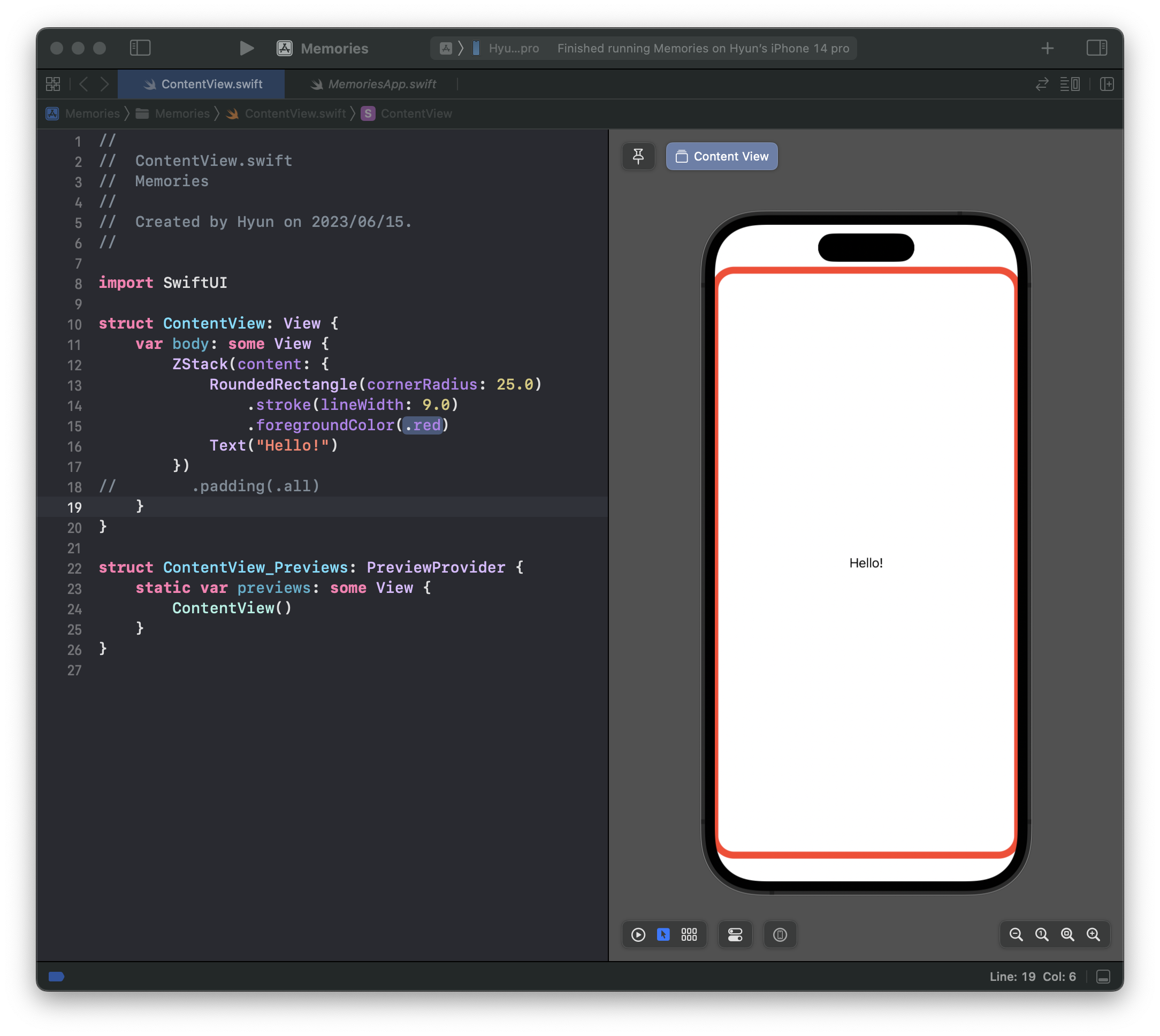
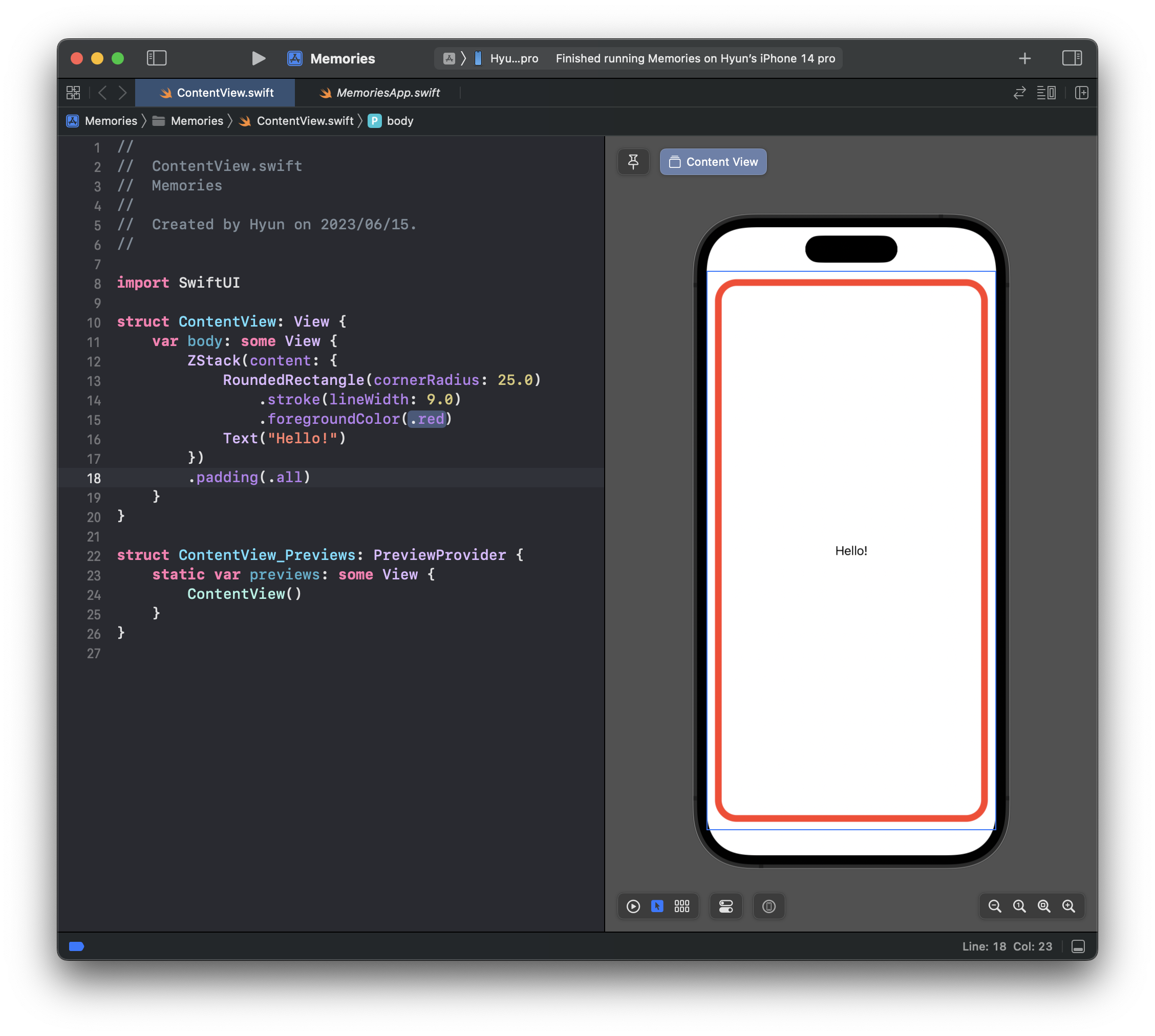
Zstack
View에는 여러 가지 종류의 View가 있으며 이들 중 다른 View를 결합하는 combiner View가 있다 했다. Zstack 또한 강력한 기능을 가진 Combiner View라고 소개되었는데, content { ... } 인자 내에 단순히 View를 나열하기만 하면 스크린 - 사용자 방향 순서로 view를 결합하는 기능을 수행한다. 강의에서는 이렇게 나열을 통해 View를 결합하는 것을 View Builder Machanism이라는 표현으로 소개하였다.

Zstack에는 나열한 것을 View로 생성하는 것 이외에도 또 다른 강력한 기능이 있는데, 바로 ZStack에 적용한 속성들이 Zstack 하위의 View에 상속된다는 점이다.


예시의 padding 이외에도 foregroundColor 등 View가 가진 공통 속성들의 적용이 가능하며, 당연하게도 하위 View에 직접 속성을 적용하게 된다면 오버라이딩과 같은 효과를 줄 수 있다.
참고 영상
https://www.youtube.com/watch?v=bqu6BquVi2M&ab_channel=Stanford
'iOS > Stanford' 카테고리의 다른 글
| [Assignment 1] Memorize (0) | 2023.07.06 |
|---|---|
| [Lecture 2] Learning more about SwiftUI (0) | 2023.07.05 |
| [Lecture 1] Getting Started with SwiftUI - 1 (0) | 2023.06.16 |
| day06_multiTouch (0) | 2022.03.26 |
| day05_view (0) | 2021.12.30 |















