https://github.com/hyun083/CS193p-Spring-2021/tree/main/Assignments/Assignment%202
Lecture3와 Lecture4를 시청하고 작성한 두 번째 programming Assignment. More Memorize라는 주제에 맞게 첫 번째 programming Assignment에 몇 가지 task를 추가한 결과물이다.
Required Tasks
- 테마추가 (제목, 색상, 이모지, 카드쌍의 수)
- 테마에서 사용가능한 이모지보다 적은 수의 쌍을 생성
- 쓰이지 않는 이모지가 발생하면 안 된다.
- 같은 이모지가 두 쌍 이상 생성되면 안 된다.
- 테마는 최소 6가지 이상 사용해라.
- 테마의 추가는 한 줄로 가능하다.
- new game 버튼을 생성해라.
- new game 생성마다 무작위 테마가 나와야 한다.
- 게임에 사용되는 카드는 무작위 순서여야 한다.
- UI에 테마의 이름이 나오게 할 것.
- 점수를 표시하여 나타내라.
Extra Credit
- 카드의 색상에 그라데이션 적용
- 점수에 시간요소를 추가
- 고정된 수의 카드쌍이 아닌, 매 순간의 랜덤 개수의 카드쌍을 생성해라.
- 테마 생성 시 카드쌍의 수와 관계없이 초기형태의 모든 이모지 셋이 고정된 상태로 생성되어야 한다.
| import Foundation | |
| import SwiftUI | |
| class EmojiMemoryGame: ObservableObject{ | |
| static let theme:[(title:String, color:Color, emojis:[String])] = [("vehicels",.gray,vehicles),("flowers",.green,flowers),("animals",.blue,animals), | |
| ("fruits",.mint,fruits),("sports",.red,sports),("buildings",.brown,buildings)] | |
| static let vehicles = ["🚗","🚌","🏎️","🚓","🚒","🛵","🛴","🚃","🚂","✈️","🛸","🚤"] | |
| static let flowers = ["🌷","🌹","🪻","🪷","🌺","🌸","🌼","🌻"] | |
| static let animals = ["🐥","🪿","🦆","🐦⬛","🦅","🦉","🦇","🐝","🐌","🐜","🐢","🦎","🦖","🦕", | |
| "🐙","🦑","🦀","🐬","🐋","🦈","🐅","🦓","🦍","🐘","🫏","🦒","🐕","🐈","🐈⬛"] | |
| static let fruits = [ "🍏","🍎","🍐","🍊","🍋","🍌","🍉","🍇","🍓","🫐","🍈","🍒","🍑","🥭","🍍","🥥","🥝","🍅","🍆","🥑","🫛"] | |
| static let sports = ["⚽️","🏀","🏈","⚾️","🥎","🎾","🏐","🏉","🥏","🎱","🪀","🏓","🏸","🏒","🏑","🥍","🏏"] | |
| static let buildings = ["🏠","🏭","🏢","🏬","🏣","🏤","🏥","🏦","🏨","🏪","🏫","🏩","💒","🏛️"] | |
| static func createMemoryGame() -> MemoryGame<String>{ | |
| var currentTheme = theme[Int.random(in: 0..<theme.count)] | |
| currentTheme.emojis.shuffle() | |
| return MemoryGame(titleOfTheGame: currentTheme.title, numberOfPairsOfCards: Int.random(in: 4..<currentTheme.emojis.count), | |
| colorOfCards: currentTheme.color, CreateCardContent: { pairIndex in | |
| currentTheme.emojis[pairIndex] | |
| }) | |
| } | |
| @Published private var model: MemoryGame<String> = EmojiMemoryGame.createMemoryGame() | |
| var cards: Array<MemoryGame<String>.Card> { | |
| return model.cards | |
| } | |
| func choose(_ card:MemoryGame<String>.Card){ | |
| model.choose(card) | |
| } | |
| func CreateNewGame() { | |
| model = EmojiMemoryGame.createMemoryGame() | |
| } | |
| var title: String{ | |
| return model.title | |
| } | |
| var color: Color{ | |
| return model.color | |
| } | |
| var score: Int{ | |
| return model.score | |
| } | |
| } |
Lecture 4에서 실습한 코드를 기반으로 EmojiMemoryGame에서 대부분의 요구사항을 만족시킬 수 있었다.
6개의 고정된 이모지 배열과 테마를 표현하기 위한 [(title:String, color:Color, emoji:[String])] 배열을 생성하였다.
이후 CreateMemoryGame 함수를 통해 무작위 테마와 순서가 섞인 이모지를 통해 카드쌍을 생성을 통해 요구사항을 만족하였다.
| import Foundation | |
| import SwiftUI | |
| struct MemoryGame<CardContent> where CardContent:Equatable{ | |
| private (set) var title : String | |
| private (set) var cards : Array<Card> | |
| private (set) var color : Color | |
| private (set) var score : Int | |
| private var indexOfTheOneAndOnlyFaceUpCard : Int? | |
| private var timeSinceLastFlip : Date? | |
| mutating func choose(_ card:Card){ | |
| if let choosenIndex = cards.firstIndex(where: {$0.id == card.id}), !cards[choosenIndex].isFaceUp, !cards[choosenIndex].isMatched{ | |
| if let potentialMatchIndex = indexOfTheOneAndOnlyFaceUpCard, let bonus = timeSinceLastFlip?.distance(to: Date.now){ | |
| if cards[choosenIndex].content == cards[potentialMatchIndex].content{ | |
| cards[choosenIndex].isMatched = true | |
| cards[potentialMatchIndex].isMatched = true | |
| score += 2 * max(1, 10 - Int(bonus)) | |
| }else{ | |
| if cards[choosenIndex].alreadyBeenSeen { | |
| score -= 1 * max(1, 10 - Int(bonus)) | |
| }else{ | |
| cards[choosenIndex].alreadyBeenSeen = true | |
| } | |
| if cards[potentialMatchIndex].alreadyBeenSeen{ | |
| score -= 1 * max(1, 10 - Int(bonus)) | |
| }else{ | |
| cards[potentialMatchIndex].alreadyBeenSeen = true | |
| } | |
| } | |
| indexOfTheOneAndOnlyFaceUpCard = nil | |
| timeSinceLastFlip = nil | |
| }else{ | |
| for index in cards.indices{ | |
| cards[index].isFaceUp = false | |
| } | |
| indexOfTheOneAndOnlyFaceUpCard = choosenIndex | |
| timeSinceLastFlip = Date.now | |
| } | |
| cards[choosenIndex].isFaceUp.toggle() | |
| } | |
| } | |
| init(titleOfTheGame:String, numberOfPairsOfCards:Int, colorOfCards: Color, CreateCardContent: (Int) -> CardContent){ | |
| title = titleOfTheGame | |
| color = colorOfCards | |
| cards = Array<Card>() | |
| score = 0 | |
| for pairIndex in 0..<numberOfPairsOfCards{ | |
| let content = CreateCardContent(pairIndex) | |
| cards.append(Card(id: pairIndex*2, content: content)) | |
| cards.append(Card(id: pairIndex*2+1, content: content)) | |
| } | |
| cards.shuffle() | |
| } | |
| struct Card: Identifiable{ | |
| var id: Int | |
| var isFaceUp: Bool = false | |
| var isMatched: Bool = false | |
| var content: CardContent | |
| var alreadyBeenSeen: Bool = false | |
| } | |
| } |
고민이 많았던 요소인 점수, 테마 제목, 테마 색상은 Model을 담당하는 MemoryGame에 작성하였다.
페널티 요소를 다루기 위해 card 구조체에 Bool 타입의 alreadyBeenSeen 속성을 추가하였다.
Extra Credit을 위한 시간요소가 기억에 남는다. Date 타입의 timeSinceLastFlip 변수를 생성하여 마지막으로 카드를 뒤집은 시간을 저장한 뒤 max(10 - (카드 쌍을 확인하는 시간 - 마지막으로 카드를 뒤집은 시간), 1)을 보너스 점수로 계산한 뒤 틀렸다면 점수 차감, 쌍이 맞았다면 점수 획득을 통해 게임을 구성하였다.
| import SwiftUI | |
| struct ContentView: View { | |
| static func widthThatBestFits(for width: CGFloat, cardCount: Int) -> CGFloat{ | |
| return width/ceil(sqrt(CGFloat(cardCount)))-10 | |
| } | |
| @ObservedObject var viewModel: EmojiMemoryGame | |
| var body: some View { | |
| VStack { | |
| Text("Memorize your \(viewModel.title)!") | |
| .font(.largeTitle) | |
| Text("score: \(viewModel.score)") | |
| .font(.title2) | |
| VStack{ | |
| GeometryReader{ geometry in | |
| ScrollView{ | |
| let width = ContentView.widthThatBestFits(for: geometry.size.width, cardCount: viewModel.cards.count) | |
| LazyVGrid(columns: [GridItem(.adaptive(minimum: width))], content: { | |
| ForEach(viewModel.cards, content: {card in | |
| CardView(card: card, theme: viewModel.color) | |
| .aspectRatio(2/3, contentMode: .fit) | |
| .onTapGesture { | |
| viewModel.choose(card) | |
| } | |
| }) | |
| }) | |
| } | |
| .foregroundColor(viewModel.color) | |
| .padding(.vertical) | |
| } | |
| Button("New Game", action: { | |
| viewModel.CreateNewGame() | |
| }) | |
| .font(.title) | |
| .buttonStyle(.borderedProminent) | |
| .tint(.orange) | |
| } | |
| .padding(.horizontal) | |
| } | |
| .padding(.vertical) | |
| } | |
| } | |
| struct CardView: View{ | |
| let card: MemoryGame<String>.Card | |
| let theme: Color | |
| var body: some View{ | |
| let shape = RoundedRectangle(cornerRadius: 15) | |
| ZStack{ | |
| if card.isFaceUp{ | |
| shape.fill().foregroundColor(.white) | |
| shape.strokeBorder(lineWidth: 3.0) | |
| Text(card.content).font(.title) | |
| }else if card.isMatched{ | |
| shape.opacity(0) | |
| }else{ | |
| shape.fill(theme.gradient) | |
| } | |
| } | |
| } | |
| } | |
| struct ContentView_Previews: PreviewProvider { | |
| static var previews: some View { | |
| let game = EmojiMemoryGame() | |
| ContentView(viewModel: game) | |
| } | |
| } |
view를 담당하는 ContentView에는 지난번 assignment 1에서 작성했던 widthThatBestFits() 함수를 재사용하였다. 카드의 수에 맞게 너비를 자동으로 조절해 준다.
추가된 요소인 점수, 제목, 색상은 ViewModel 역할을 하는 EmojiMemoryGame 객체에서 가져오게 되며, New Game 버튼 또한 ViewModel의 CreateMemoryGame() 함수를 작동시켜 새로운 게임을 생성하게 된다.



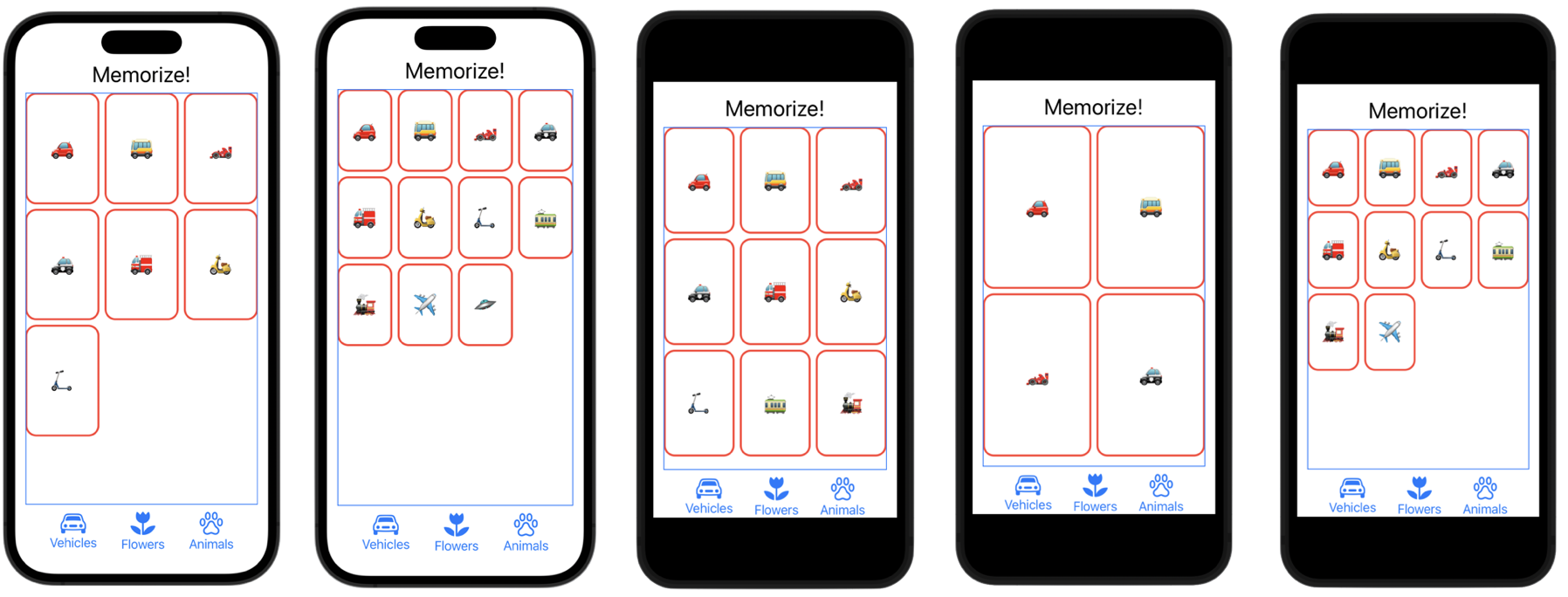
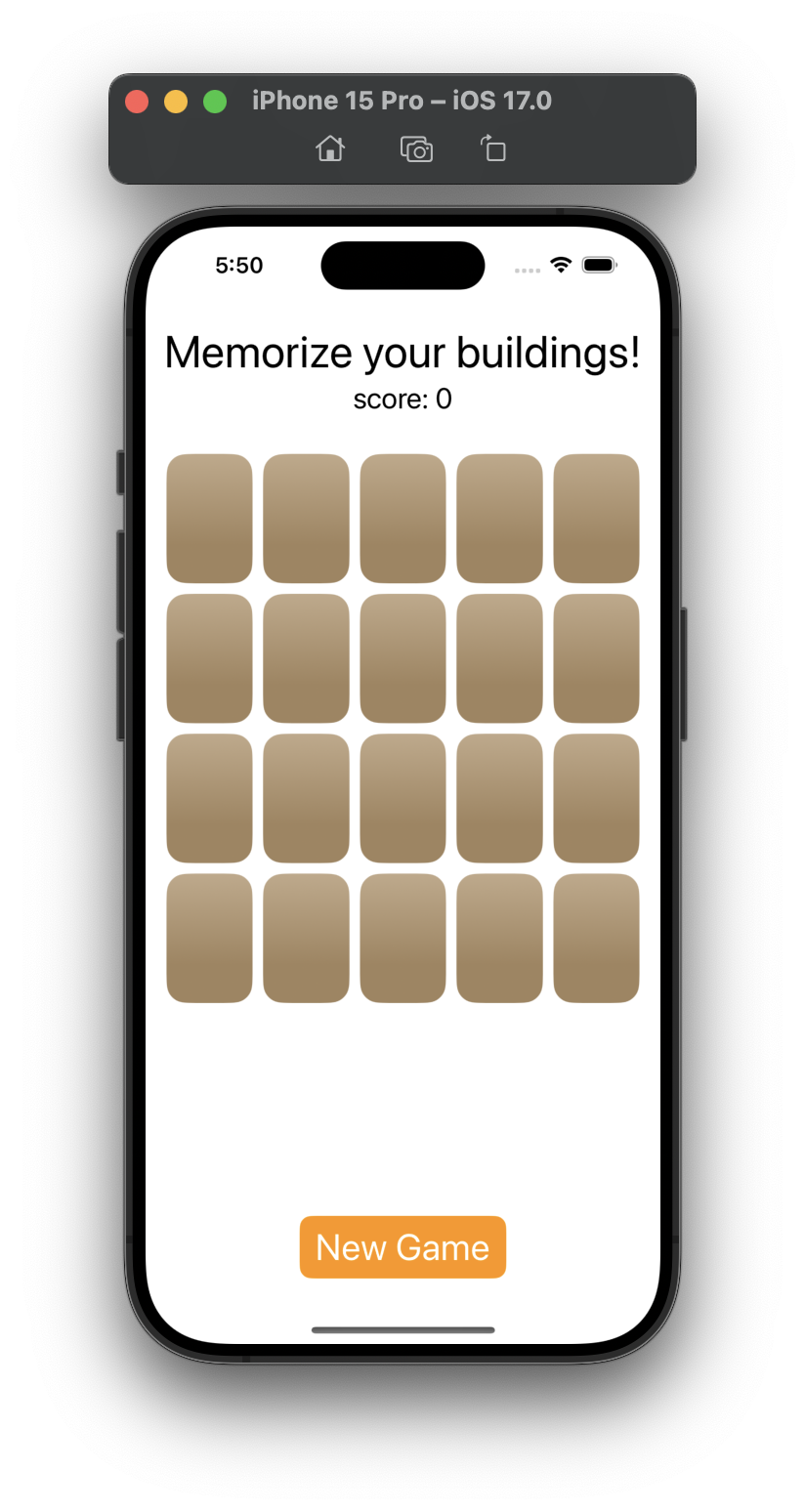
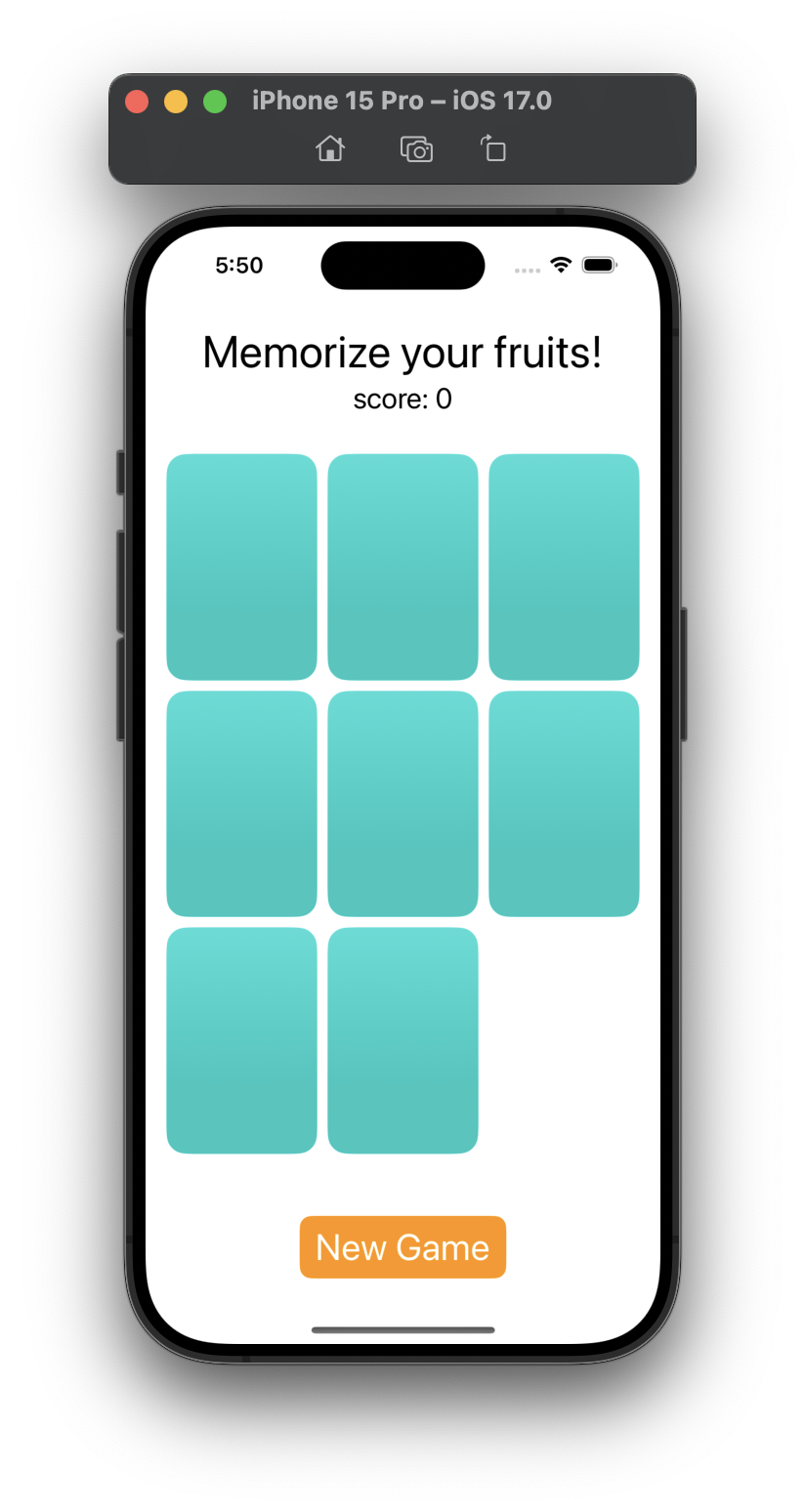
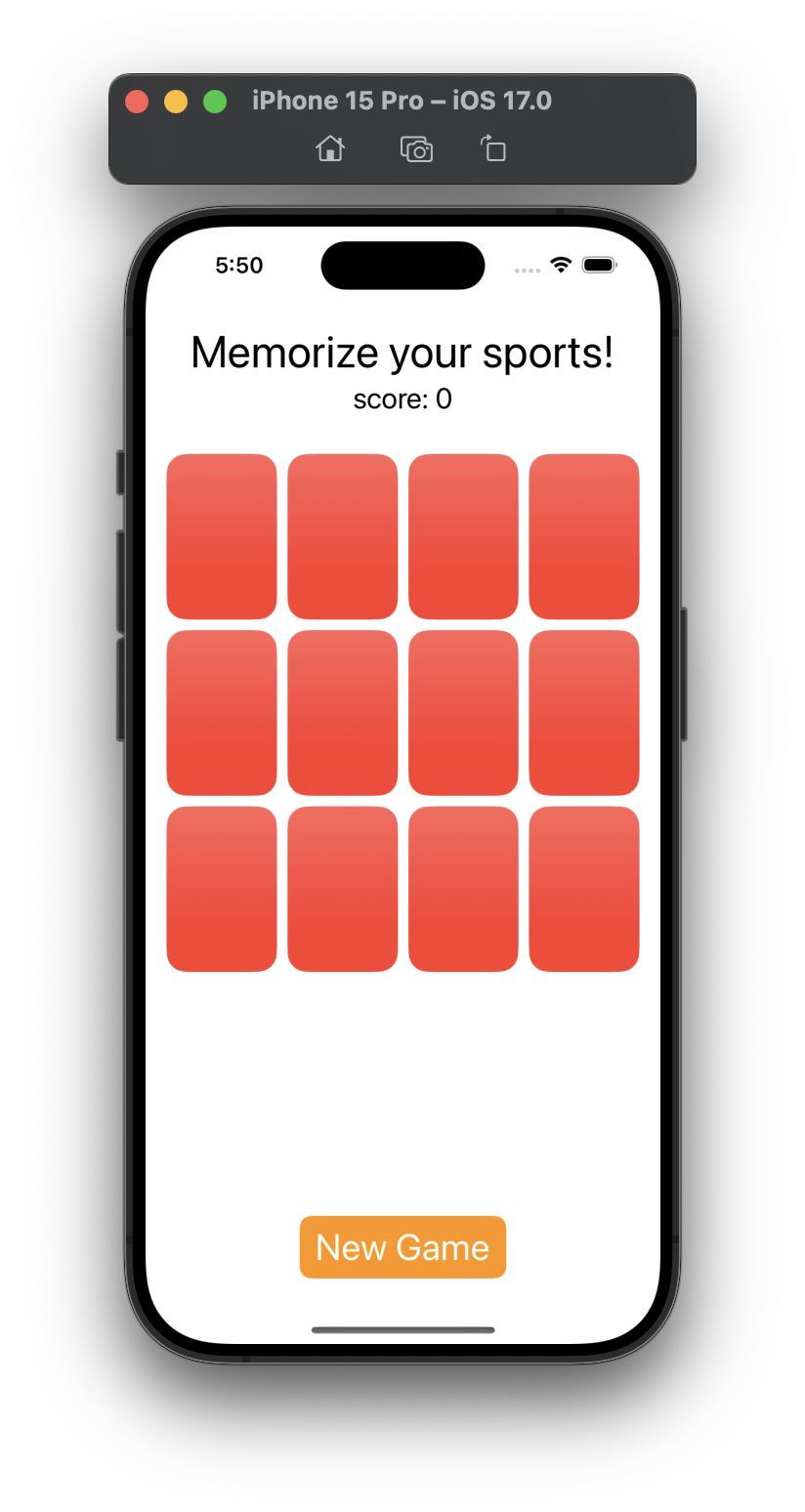
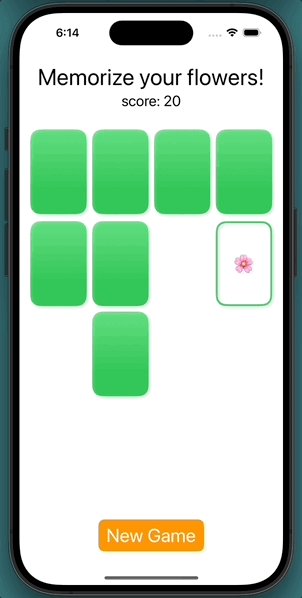
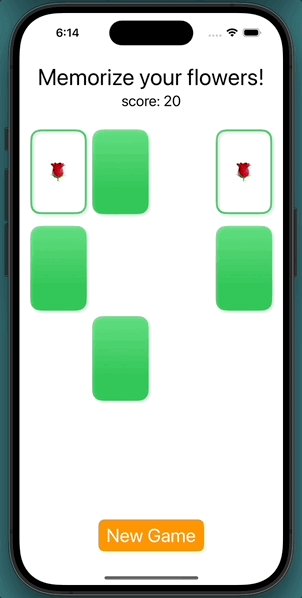
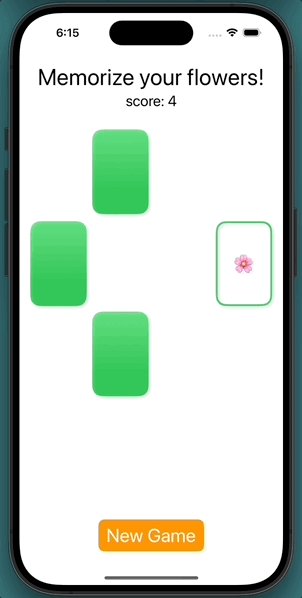
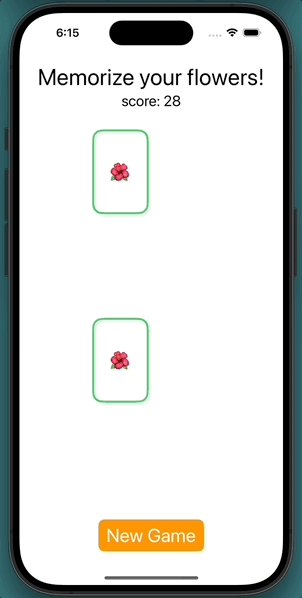
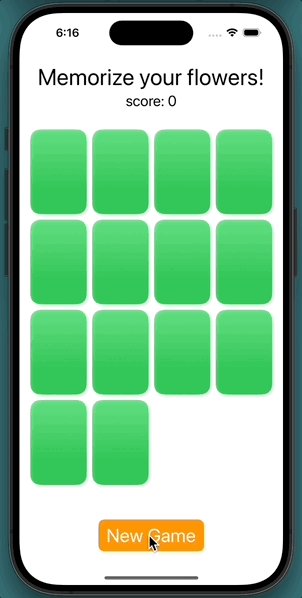
result


'iOS > Stanford' 카테고리의 다른 글
| [Lecture 4] Memorize Game Logic - 1 (0) | 2023.08.18 |
|---|---|
| [Lecture 3] MVVM and the Swift type system - 2 (0) | 2023.07.12 |
| [Lecture 3] MVVM and the Swift type system - 1 (0) | 2023.07.08 |
| [Assignment 1] Memorize (0) | 2023.07.06 |
| [Lecture 2] Learning more about SwiftUI (0) | 2023.07.05 |