error handling
코드를 작성하다 보면 에러를 마주치게 되는데 에러에 대한 처리방법에는 크게 3가지가 있다.
do {
try something.method()
} catch let error {
throw error
}우선 do - catch 문법이다. try를 통해 수행된 함수가 error를 발생할 시, error라는 지역 변수에 담기게 되고 우리는 throw 를 통해 해당 에러가 무엇인지 확인하게 된다. 지역변수 error는 NSError 클래스 타입이며 여기에는 에러를 다룰 수 있는 여러가지 메소드가 정의되어 있다. 우리는 error변수에 접근하여 해당하는 조치를 취해주면 되는 것이다.
try! something.method()something.method()의 강제실행 구문이다. 훨씬 간결하게 적을 수 있지만, 에러가 발생할 경우 앱의 강제종료로 이어진다. 현재 환경에서 에러가 발생하지 않는 다는 확신이 있을 때만 사용해야 한다. 안전하게 사용하고 싶다면 최대한 사용을 피해야하는 표현이다.
try? something.method()
if let data = try? getData(){
return getData()
}가장 이상적인 방법으로는 try? 구문이 있다. 에러가 발생하면 nil을 반환하고 리턴값이 있는 메소드라면 optional 타입을 반환하게 된다. 예시와 같이 에러없이 수행된다면 nonOptional타입을 반환할 수 도 있다.
Any, AnyObject
Any 타입은 어느타입이든 될 수 있는 특징을 가진 타입이다. 자료형을 꼭 명시해줘야 하는 swift에게는 어울리지 않는 타입인데, Any타입은 objc와의 호환성을 위해 존재하는 타입이라고 볼 수 있다.
func prepare(for segue: UIStroyboardSegue, sender: Any?)화면전환을 위한 함수 prepare함수를 보면 sender가 Any? 타입으로 되어있는 것을 볼 수 있다. 버튼을 눌렀을 경우 전환이 된다면 버튼이 sender가 될 수 있는 것이고, 테이블 뷰의 행을 클릭했을 때 변환이 되는 경우는 tableViewCell이 sender가 될수도 있는 것이다. 이때 어떤 자료형이 올 수 있는지 알 수 없으니 Any를 사용한다.
as?
Any의 단점은 swift의 엄격한 타입 관리로 인해 Any타입은 메세지나 변수를 보낼 수 없다는 것이다. 따라서 Any타입을 사용하려면 타입의 변환이 이루어져야 하는데, 이때 사용하는 키워드가 as?이다. 타입변환에 실패할 시 nil이 반환된다.
if let unknow:Any = ...
if let foo = unknown as? myType{
//myType으로의 변환이 성공시의 영역
//myType의 메소드나, 변수에 foo로서 접근이 가능하다.
//만일 myType으로의 변환에 실패할 경우 해당 영역에 접근할 수 없다.
}else{
//타입변환에 실패할 경우 진입하는 영역이다.
}즉 어떠한 타입일지 모르는 변수 unknown을 myType으로 추측하여 foo에 담은 뒤, myType인 변수들이 알아들을 수 있는 메세지를 foo의 영역안에 보낼 수 있는 것이다. myType의 데이터가 아니어서 변환에 실패할 경우 nil을 반환하기에 부담이 적다. 예시처럼 실패할 경우의 행동을 취할 수 도 있다.
NSObject
swift는 objc를 대체하기 위해 만들어진 언어이다. 앞서 언급했던 Any의 경우도 objc의 호환성을 위해 만들어진 타입인데, 그렇다면 objc의 특성에 대해 어느정도 알아 둘 필요가 있다. 모든 objc의 클래스는 NSObject라는 클래스를 상속받는다. 즉 NSObject는 모든 objc 클래스의 루트 클래스라는 이야기이다. objc에서 클래스를 생성하게 되면 해당 클래스는 반드시 NSObject를 상속박아야 한다. 애초에 런타임이 그렇게 요구하도록 만들어져 있다.
NSNumber
objc에서 숫자를 다룰 때 사용하는 클래스이다. 정수형, 실수형 등 모든 숫자 형태는 NSNumber로 전달이 가능하고, 전달 받은 데이터를 swift에서 사용할 경우 알맞는 타입으로 변환해주면 된다.
let number = NSNumber(35.5)
let intified:Int = n.intValueDate
날짜,시간을 표현하는 타입
1970년 이후 얼마나 시간이 흘렀는지를 게산한다. 백만분의 1초 단위로 측정가능.
이외에도 Calender, DateFormatter, DateComponents와 같은 날짜표시 클래스들이 존재한다.
날짜를 바로 UI에 표시하게 되면 지역마다 다른 날짜 체계에 혼동이 오게되어서 사용하는 클래스이다.
Data
ios API간 데이터를 전송할 때 사용하는 클래스이다.
각 자료의 형태에 맞는 Data구조를 제공한다.
Views
MVC에서의 뷰가 아닌, swift에서 UIView의 서브클래스들을 지칭한다. 즉 화면에 표현되는 좌표계를 동반한 사각형 화면을 이야기하는 것이다. view는 계층적 구조로 이루어져 있으며, UIView를 하위로 여러개의 서브뷰들이 스택으로 쌓여져 사용자에게 보여지는 화면이 완성되는 것이다. UI에 존재하는 버튼, 텍스트 등 모두 뷰에 해당한다.
타입은 UIView의 형태로 생성이 되며, 이렇게 계층구조를 이루고 있는 뷰는 각자에게 해당하는 상위(슈퍼)뷰나 하위(서브)뷰를 요청할 수 있다. 이는 당연히 있을수도 있고 없을수도 있으니 옵셔널 형태인 UIView?의 형태로 리턴이 된다.
이러한 뷰의 계층구조를 작성하는 방법은 크게 두가지가 있다. 첫번째는 우리가 흔히 사용했던 xcode의 인터페이스빌더를 통한 방법이다. 두번째는 코드를 통해 작성하는 방법이 있는데, 가장 핵심적인 두 메소드를 통해 서브뷰의 추가 및 삭제가 이루어진다.
func addSubview(_ view:UIView)
//서브 뷰 추가 메소드
func removeFromSuperView()
//해당 뷰 삭제 메소드메소드의 이름을 보면 알 수 있듯이 서브뷰 추가 메소드는 추가할 대상이 되는 상위 뷰에서 호출, 뷰의 삭제 메소드는 삭제할 대상이 되는 서브뷰에서 호출을 하면 된다.
view hierarchy(계층구조)의 가장 최상단 뷰는 바로 뷰컨트롤러의 view:UIView 변수이다. 자동으로 생성이 되며, 프로젝트의 초기 생성기 최상단의 검정색 뷰이다. 초기의 화면 구성을 위해 바로 이 view 변수에 접근하여 서브뷰를 추가하면 된다.
Initializing a UIView
뷰를 초기화 하는 방법에는 두가지 메소드가 있다.
init(frame:CGRect)
//UIView가 코드로 생성된 경우 사용
init(coder:NSCoder)
//UIView가 스토리보드(인터페이스빌더)로 생성된 경우하지만 init()을 사용한 초기화는 비추천한다고 한다. 직접 상속을 받아 구현해야하는 부분이 많고 구현을 하다보면 코드가 겹치는 부분이 생기기 때문이라고 하는데, 그래서 사용하는 방법이 awakeFromNib()이라는 함수이다.
해당 함수는 스토리보드에서 생성된 모든 객체들이 초기화가 이루어졌을 때 호출되는 함수이다. 즉 코드로 생성된 뷰는 해당 방법으로는 초기화 할 수 없으니 참고하도록 하자. *Nib는 인터페이스빌더의 옛이름이다.
Coordinate System Datastructure
드로잉 하기 위한 중요한 4가지 자료형이 있다.
모두 CG로 시작을 하는데, 이는 CoreGraphic를 의미한다. ios에서 일반적인 2차원 드로잉을 위한 시스템이다.
CGFloat
부동소수점으로 좌표를 표현하는 기본 자료형이다. 화면의 좌표를 정수형태가 아닌 부동소수점으로 나타내며, Double, Float과는 다른 자료형이다. 초기화 함수가 있으므로 Double타입에서 CGFloat으로 타입 캐스팅이 가능하다. 드로잉을 하는 가장 기본적인 자료형으로 드로잉에 관련된 모든 곳에는 CGFloat타입을 사용한다.
CGPoint
CGFloat타입의 x,y변수가 담겨있는 구조체이다. 좌표가 담겨있는 CG 구조체라고 보면 된다.
var point = CGPoint(x:37.0, y:55.2)
point.y += 1
point.x -= 0.5
CGSize
CGFloat타입의 width와 height가 담겨있는 구조체이다. 표현하려는 뷰의 높이와 너비정보를 담는다.
var size = CGSize(width: 100.0, height: 50.0)
size.width += 42.5
size.height += 75
CGRect
CGPoint와 CGFSize를 담고있는 구조체이다. 즉 좌표와 사이즈가 담긴구조체로 어느위치에 어느크기로 드로잉을 해야 하는지 정보를 담을 수 있다. Rect는 rectangle, 사각형을 의미한다.
struct CGRect{
var origin : CGPoint //좌표정보
var size : CGSize //크기정보
}
let rect = CGRect(origin: aCGPoint, size: aCGSize) //초기화
var minX: CGFloat //좌측테두리
var midY: CGFloat //수직 중간점
intersects(CGRect) -> Bool //다른 CGRect와의 영역간섭이 있는지 확인하는 함수
contains(CGPoint) -> Bool //해당 좌표를 CGRect가 포함하고있는지 확인 하는 함수
//이외에 여러가지 함수와 변수들이 있다.origin에는 좌표정보를, size에는 크기정보를 담을 수 있다. 이외에 드로잉에 관련된 함수와 변수가 많다.
View Coordinate System
수학에서의 좌표는 좌측하단이 원점(0,0)이다. 하지만 스위프트의 View Coordinate System의 경우 화면의 좌측상단이 원점(0,0)이다.
y값이 증가하면 아래로, x값이 증가하면 오른쪽으로 이동이 된다.
화면표현의 단위는 픽셀(pixel)이 아닌 포인트(point)이다. 둘 사이에는 엄연한 차이점이 있는데, 우선 픽셀은 스크린을 구성하고 있는 작은 점이다. 일반적인 스크린 표현에는 하나의 점에 하나의 픽셀이 할당되는데에 비해 스위프트의 좌표계는 포인트당 1~3개의 픽셀이 배치되어 포인트의 경계에도 드로잉을 할 수 있는데, 이것이 부동소수점을 사용하는 이유이다. 이는 보다 부드러운 곡선을 표현하는데에 더욱 유리하며, 저해상도 디스플레이에서는 당연히 픽셀의 갯수가 적기 때문에 포인트당 하나의 픽셀을 할당해야 하며 이는 부드러운 곡선을 표현하기에 불리하다. apple에서 레티나디스플레이 라고 부르는 고해상도 디스플레이를 활용하기 위해 이러한 포인트 단위로 사용한다고 보면 되겠다.
bounds & frame
뷰에 있어서 중요한 두가지 변수가 있다. bounds와 frame이다. 최근 공채 면접에서 두가지 변수의 차이점에 대해서 물어보기도 했다.
var bounds: CGRect
var frame: CGRect두 변수 모두 CGRect 타입인건 동일하지만, 쓰임새가 전혀 다르다.
UIView는 각자 서로 다른 좌표계를 가진다. 즉 자기 자신의 고유한 원점과 크기를 담은 변수가 bounds이며 이는 곧 뷰 안에서 드로잉 할 수 있는 영역의 범위를 뜻하기도 한다.
frame의 경우 해당 뷰가 상위뷰의 어느 지점에 있는지를 나타낸다. 즉 해당하는 뷰가 속해있는 상위 뷰의 원점에서 어느정도 떨어져 있는지 나타내는 좌표를 반환하는 것이다. 비슷한 변수로는 center:CGPoint 변수도 있다. 해당 뷰가 속한 상위뷰의 중심좌표를 반환한다.
결론은 frame과 center는 드로잉하고 있는 곳이 어딘지를 반환하는 변수이고, bounds는 지금 드로잉을 하는 곳을 반환한다고 보면 된다.
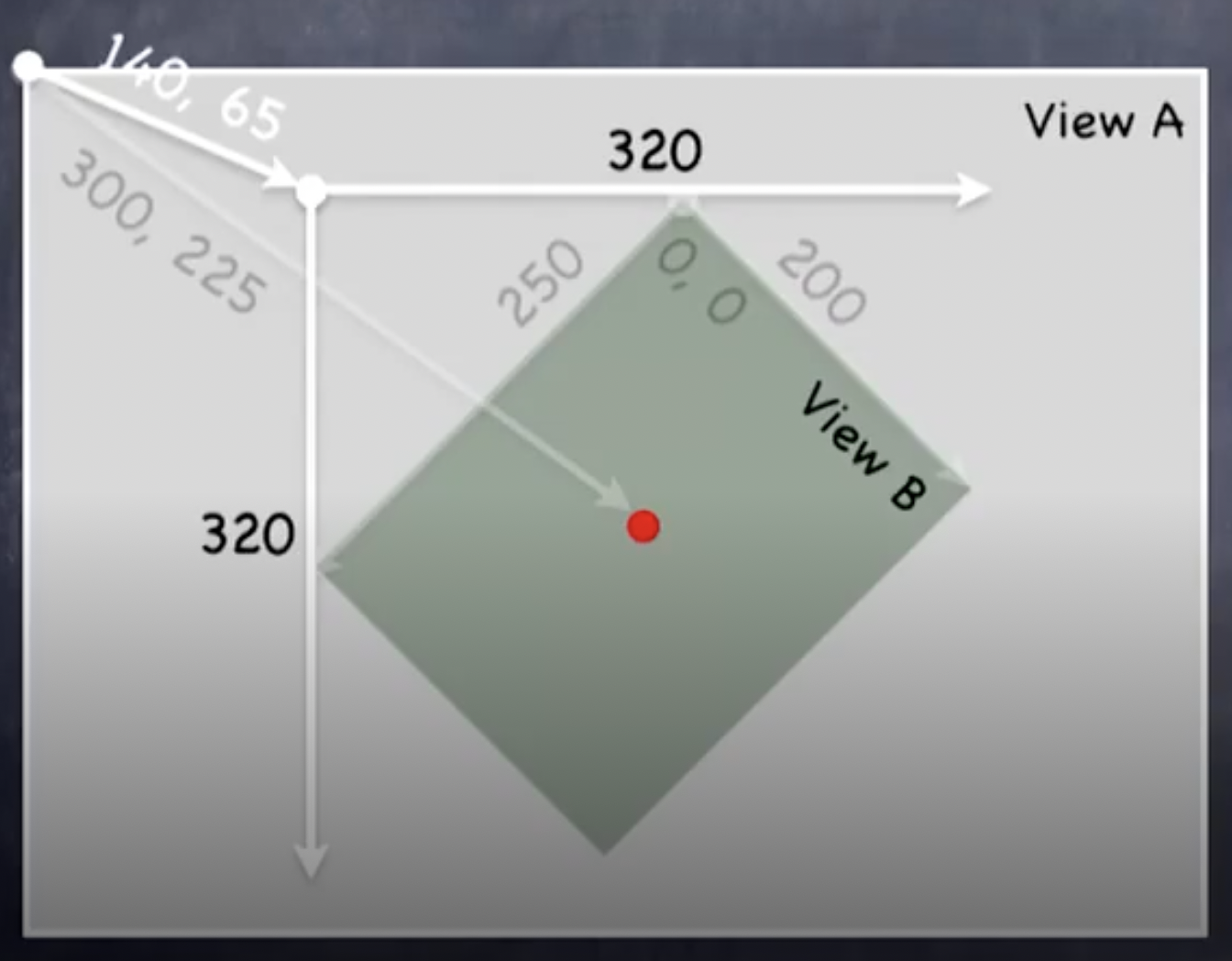
frame과 bounds의 크기는 같다고 생각 할 수 있겠지만, 뷰가 회전하는 경우를 생각해보면 아니다.

뷰 B의 bounds는 ((0,0), (200,250)) frame은 ((140,65),(320,320)) center는 (300,225)가 된다.
그렇다면 B의 중심점은 어떻게 알 수 있을까? 바로 CGRect에 담겨있는 midX와 midY변수를 통해 알 수 있다.
(bounds.midX, bounds.midY) = (100, 125)
Creating Views
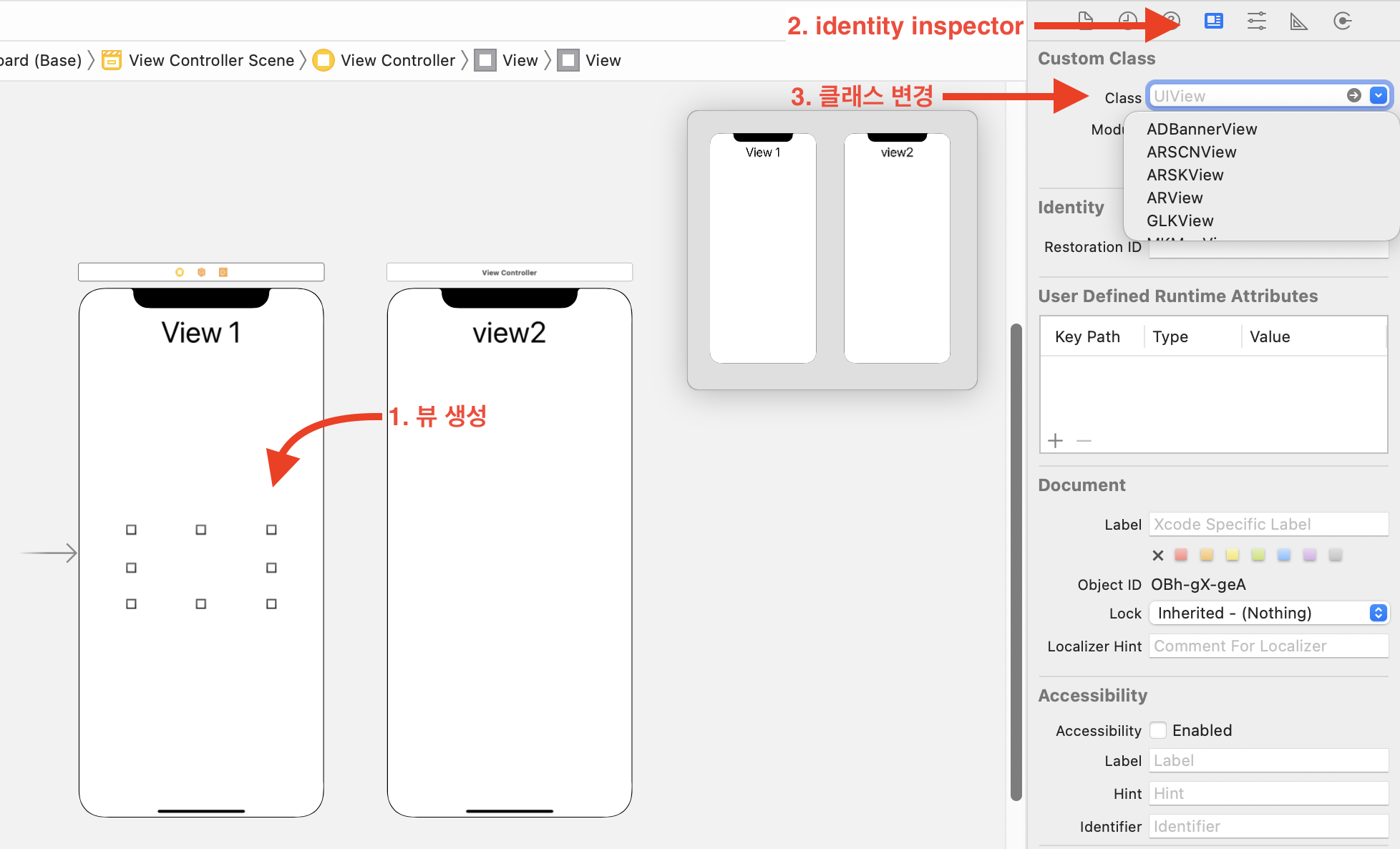
일반적으로 뷰를 추가 하는 방법은 스토리보드에서 뷰를 추가하는 것이다. 하지만 이미 정해진채로 제공되는 뷰가 아닌 내가 직접 커스텀 한 뷰를 추가하고싶을때는 어떻게 해야 할까?
첫번째로 오브젝트 리스트에서 view라고 적혀있는 가장 일반적인 UIView를 꺼내온뒤, Identity indpector에서 내가 따로 작성한 클래스로 변경해주면 된다.

물론 스토리 보드가 아닌 코드로 작성하여 추가 하는 방법도 있다.
let newView = UIView(frame: myViewFrame)
//frame을 지정해서 추가할 경우
let newView = UIView()
//이 방법으로 생성시 해당 뷰의 frame은 ((0,0)(0,0))으로 설정되어 생성된다.예시를 보면 이해하기 더 쉬울것이다.
let labelRect = CGRect(x: 20, y:20, width: 100, height: 50) //label을 담을 frame생성
let label = UILabel(frame: labelRect) //UILabel은 UIView의 서브클래스다.
label.text = "Hello"
view.addSubView(label) //화면에 표시하기 위해 UIView에 서브뷰로 추가한다.lavel의 frame으로 지정할 labelRect를 (20,20) 좌표에 (100,50) 사이즈로 생성. label을 UIView를 상속받는 UILabel로 생성. frame을 lavelRect를 지정하여 초기화한다. 이후 text를 지정한다.
viewController에서 설정한다는 가정 하에, view는 아까 설명했듯이 뷰에 있어서 가장 최상단 UIView를 가리키는 변수이다. 즉 화면에 표시하기 위해서 view의 서브뷰로 추가하기 위해 assSubView()함수를 사용하여 (20,20)좌표에 (100,50)크기로 label을 추가해주는 것이다.
Custom Views
그렇다면 UIView를 상속받는 UILabel 이나 UIButton이 아닌 커스텀 뷰를 언제 사용하는 것일까? 일반적으로 본인이 원하는 드로잉이나 특별히 원하는 터치 이벤트를 다룰때 커스텀 클래스를 적용하게 된다. 이번에는 드로잉에 관해서만 다루는데, 바로 UIView에 정의되어있는 draw()함수를 오버라이드하는 것이다.
override func draw(_ rect: CGRect)매개변수인 rect는 드로잉 영역으로서 사용된다. 화면 사이즈를 입력해도 되지만, 자원 사용량이 높은 경우(3d 그래픽 처리 등..) 최적화를 위한 공간 할당이 필요할 수 있다.
여기서 주의할 점은 draw(rect: CGRect)함수를 직접 호출해서는 안된다는 것이다. draw(rect: CGRect)를 호출하는 것은 오로지 ios뿐이다. 그렇다면 뷰를 수정하기 위해 새로 드로잉 하려면 어떻게 해야하나? 라는 질문이 생길텐데, 바로 setNeedsDisplay() 또는 setNeedsDisplay(_ rect: CGRect) 함수의 호출을 통해 ios에게 드로잉을 다시 하고 싶다고 알리는 방법 뿐이다. 여기서도 매개변수로 rect를 받는것 또한 다시 그려야할 영역을 정해줌으로써 자원사용량을 낮추기 위한 용도이다. 자원사용량이 많지 않아 전체 드로잉을 해도 상관없다면 rect변수 없이 호출해도 상관없다.
implements of draw(rect: CGRect)
그렇다면 draw(rect: CGRect)함수는 어떻게 구현할 수 있을까? 크게 두가지 방법으로 구현이 가능하다.
첫번째로UIGraphicsGetCurrentContext()를 사용하는 방법이다.
코어그래픽스는 컨텍스트(문맥)을 기반으로 드로잉을 하게 된다. 이때 컨텍스트를 받아오는 함수가 UIGraphicsGetCurrentContext()이다. draw(rect:CGRect)에서 호출이 가능하며, 호출을 하게 되면 컨텍스트에 경로를 지정해주어야 한다. 경로에는 곡선(arcs)을 그릴지 혹은 직선(lines)을 그릴지의 여부부터 움직이는 move(to)와 같은 것들이 포함되어있다.
경로를 설정하고 나면 드로잉의 성질을 설정하게 되는데, 드로잉의 성질에는 colors, fonts, textures, linewidths 와 같은 외형에 해당 하는 부분을 설정할 수 있다.
마지막으로 경로에 대한 테두리 그리기와 채워넣기 둘 중 하나를 선택하게 된다.
다음으로 UIBezierPath 객체를 사용하는 방법이다.
UIBezierPath는 컨텍스트를 자동으로 가져온다는 것 외에는 UIGraphicsGetCurrentContext()를 사용하는 것과 동일하다.

let path = UIBezierPath()
path.move(to: CGPoint(80, 50)) //80,50 좌표로 이동
path.addLine(to: CGPoint(140, 150)) //140,150지점까지 직선추가
path.addLine(to: CGPoint(10, 150)) //10,150지점까지 직선추가
path.close() //경로닫기 (원점으로 복귀)여기까지는 UIBezierPath 객체를 생성하고 경로를 지정한 것일 뿐, 화면에는 드로잉이 일어나지 않는다.
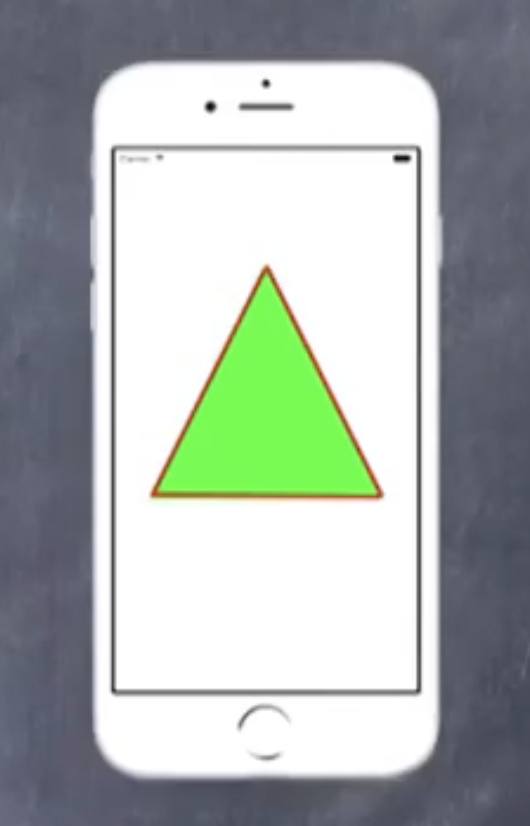
설정한 경로에 따른 드로잉을 표시하려면 드로잉의 성질을 설정한 뒤 테두리 그리기와 채워넣기 중 한가지를 선택해주어야지만 화면에 표시가 된다.
UIColor.green.setFill() //색상 채우기 설정
UIColor.red.setStroke() //선 스트로크 색상 설정
path.linewidth = 3.0 //선 두께 설정
path.fill() //채우기 시작 (앞에서 설정한 채우기 색상인 초록색으로 채워진다.)
path.stroke() //선긋기 시작 (앞에서 설정한 스트로크 색상인 빨간색으로 채워진다.)
이와 같은 코드를 draw(rect:CGRect) 또는 draw()안에 구현을 하게 되면 ios에서 자동으로 호출하여 드로잉하게 된다. 이외에도 여러함수를 통해 다양한 드로잉이 가능하다.
UIColor
색상을 사용하는 방법은 UIColor 구조체를 사용하는 것이다.
let green = UIColor.green이 외에도 RGB값을 취하는 이니셜라이저나 , 색상,채도,밝기의 정보를 가지는 HSB 혹은 UIImage에서 이미지 패턴을 색상으로 취급하여 사용도 가능하다.
이러한 컬러들을 UIView에 있는 변수 backgroundColor: UIColor에 대입하면 뷰의 배경화면 색상이 변경이 된다.
색상에는 투명도인 alpha값을 조절하여 투명도를 조절 할 수 있다.
let semitransparentYellow = UIColor.yellow.withAlphaComponent(0.5)투명(0.0) 부터 불투명(1.0)사이의 값을 적으면 된다.
투명도를 조절한 드로잉을 이용할 것이라면 꼭 알아할 점이 있는데, 바로 UIView에 있는 opaque: Bool변수이다. gpu 자원량을 아끼기 위해 기본적으로 true로 지정이 되어있으며 true의 경우 투명도 값을 사용하지 않는 것이다.(기존에 가려져서 표현 할 필요가 없는 부분이 투명해짐에 따라 표현을 해주어야 하기에..) 따라서 투명도를 이용한 드로잉을 할 때에는 opaque 변수의 값을 false로 설정하도록 하자.
인터페이스 빌더에서도 해당 옵션에 접근이 가능하다.
*opaque: 불투명한 안료. 필름에서, 화상의 일부나 필요한 부분에 칠하여 빛의 투과를 막음.
원한다면 뷰 자체를 투명하게 만들수도 있다. UIView에 alpha: CGFloat 변수에 값을 대입 하면 된다. 해당 뷰의 모든 드로잉이 해당 수치로 투명해지는 것이며, 마찬가지로 gpu 사용량이 올라가게 되니 참고하도록 하자.
Layers
UIView의 드로잉 매커니즘은 CALayer에서 이루어진다. *CA: CoreAnimation
뷰가 투명해지고, 움직이는 등 여러가지 애니메이션 효과는 CALayer에서 이루어진다고 보면 된다.
CALayer에는 여러가지 유용한 함수 및 변수들이 있는데, UIView의 Layer: CALayer변수에 접근하여 사용할 수 있다.
var cornerRadius: CGFloat //모서리가 둥근 사각형
var borderWidth: CGFloat //드로잉대상의 윤곽선
var borderColor: CGColor //드로잉목표의 윤곽선 색상. UIColor가 아닌 CGColor다.borderColor변수가 UIColor가 아닌 CGColor로 된 이유는 코어 애니메이션 레이어의 매커니즘이 UIKit 레이어의 코어 그래픽스 레이어 위에서 이루어지기 때문이다.
*CGColor: 코어그래픽스에서 사용되는 색상타입
View Transparency
뷰의 투명도에 대한 이야기다. 서브뷰를 가지고 있는 모든 뷰들은 서브뷰를 배열형태로 가지고 있는데, 사용자 입장에서 가장 멀리 있는 뷰가 배열의 첫번째 서브뷰가 된다. 즉 서브뷰가 스택형태로 쌓여 배열의 가장 마지막 서브뷰가 사용자에게 가장 가까운 뷰라고 보면 된다.
물론 서브뷰 배열의 순서를 변경도 가능하다. 이런식으로 각 서브뷰의 투명도와 배치에 따라 사용자에게 보여지는 투명도를 조절할 수 있다.
이러한 뷰의 계층구조와 관계없이 뷰를 숨기는 것도 가능하다. 각 뷰에 isHidden: Bool변수를 통해서 true값이면 화면에서 사라지고, false값을 통해 화면에 보여지게 할 수 있다. 즉 계층구조 에는 남아있지만 화면에만 보여줄지 말지의 여부를 정하는 것이다. 주로 사용자와의 상호작용이 필요한 UI에 많이 사용한다. (Ex. 조건을 충족하면 숨겨 놓았던 뷰를 애니메이션과 함께 등장)
Drawing Text
텍스트 또한 드로잉이 가능하다. 우리가 흔히 사용하는 UILabel이 텍스트를 쉽게 드로잉 할 수 있는 뷰이다.
let text = NSAttributedString(string: "hello") //텍스트생성
text.draw(at: ACGPoint) //드로잉 실행
text.draw(in: CGRect) //CGRect 기준 드로잉도 가능하다.
let textsize: CGSize = text.size //텍스트크기 설정Fonts
폰트는 앱UI의 전반적인 이미지를 결정짓는 중요한 요소이다. 앱이 ios의 look&feel을 전달하는데에 폰트가 큰 기여를 한다.
ios에서는 10가지 카테고리의 선호폰트(prefered font)를 제공한다. 제목폰트, 본문폰트, 캡션폰드, 각주폰트 등.. 상황과 목적에 맞는 선호폰트를 사용하도록 하자. 인터페이스 빌더에서 레이블, 버튼 등을 선택후 inspector 영역에서 선택이 가능하다. "prefered font"를 찾아 상황에 맞는 선호폰트를 적용하면 된다.
당연히 코드로 정의하는 것도 가능하다. UIFont에 정의된 preferedFont(forTextStyle: )을 사용하면 접근이 가능하다.
일부 사용자들은 본인이 사용하는 아이폰의 폰트크기를 기존 사이즈보다 크거나 때로는 작게 설정하여 사용한다. 이러한 사용자들을 고려하여 텍스트의 크기가 커지거나 작아졌을때에도 제대로 동작하는지 확인할 필요가 있는데, 해당 문제는 오토레이아웃을 사용하여 해결이 가능하다.
let font - UIFont(name:"Helvetica", size:36.0) //폰트명으로 폰트를 지정. 사이즈도 설정이 가능하다.예시와 같이 폰트명을 직접 입력하여 폰트와 사이즈를 설정할 수 있다. 하지만 이렇게 UIFont생성자로 크기를 고정해 놓았다면, 휴대폰의 설정에서 폰트사이즈를 늘려도 반영되지 않게 된다. 특정 폰트를 지정하고, 휴대폰의 설정에 따라 크기를 반영하고싶다면 UIFontMetrics를 사용하여 해결이 가능하다.
let font - UIFont(name:"Helvetica", size:36.0) //폰트명으로 폰트를 지정. 사이즈도 설정이 가능하다.
let metrics = UIFontMetrics(forTextStyle: .body) //.body외에 아무거나 입력해도된다. 객체생성이 목적이기 때문.
//UIFontMetircs.default도 가능.
let fontToUse = metrics.scaledFont(for: font) //사용자의 폰트크기를 반영하여 새로운 폰트로 제공된다.
System Fonts
데모앱을 만들때 사용했던 시스템 폰트가 있다. UI버튼에 글자를 적을 경우에 사용한다.
static func systemFont(ofSize: CGFloat) -> UIFont
static func boldSystemFont(ofSize: CGFloat) -> UIFont시스템 폰트는 버튼에만 사용하도록 하고 그 외 유저에게 내용을 전달하는 텍스트에는 선호폰트를 사용해도록 하자.
Drawing Images
마지막으로 이미지를 드로잉 하는 방법이다. UILabel과 마찬가지로 이미지를 드로잉하려면 UIImageView를 이용할 수 있다. 하지만 해당 방법은 대상 뷰에 UIView를 서브뷰로 추가하는 개념이고, 이미지 객체를 드로잉하고 싶다면 UIImage 객체를 이용할 수 있다.
UIImage객체는 jpg, gif등 여러가지 이미지 포맷을 지원한다. 그렇다면 어떻게 이미지를 가져올까? 총 3가지 방법이 있다.
1. 이름으로 가져오기
let image: UIImage? = UIImage(named: "foo")Assects.xcassect 속의 파일을 이름으로 탐색하여 이미지를 가져온다. 당연히 사용할 이미지를 미리 드래그하여 저장해두어야 한다. 해당이름의 파일이 없을수도 있으니 UIImage? 옵셔널 타입을 사용하게 된다. (이미지가 없으면 nil을 반환하게 된다.)
2. 파일시스템을 이용하여 가져오기
let image: UIImage? = UIImage(contentsOfFile: pathString)이미지의 파일 주소를 입력하여 가져올 수 있다. 마찬가지로 파일이 없을 수도 있으니 UIImage? 옵셔널로 접근해야 안전하다.
3. 인터넷을 통해 가져오기
let image: UIImage? = UIImage(data:aData)인터넷을 통해 이미지를 받아올 수 도 있다. aData 속에 이미지 정보가 담겨있고, UIImage는 이를 들여다 보고서 이미지파일일 경우에 해당 이미지를 가져오게 된다.
위 세가지 방법을 통해 이미지를 객체로 담아 드로잉을 시작하면 된다.
image.draw(at point: ACGPoint) //좌표를 통해 드로잉
image.draw(in rect: ACGRect) //rect를 통해 드로잉 이미지가 rect의 크기에 맞게 스케일된다.
image.drawAsPattern(in rect: ACGRect) //rect의 크기에 맞게 이미지를 패턴으로 드로잉한다.
redraw on bounds change?
뷰의 bounds가 바뀌게 될 경우에는 다시 드로잉을 해야한다. 화면이 회전되는 경우가 이에 해당하는 예시인데, ios는 해당 경우에 자동으로 드로잉을 다시 해주지 않는다. 그저 화면비율에 맞게 뷰들을 늘려버리게 되는데 우리는 이러한 문제를 해결하기 위해 드로잉을 다시 해주어 배치를 알맞게 바꾸어 주어야 한다. 앞서 이야기 해듯이 우리는 draw()함수를 직접 호출할 수 없다.
이럴때 사용하는 것이 UIView에 있는 contentMode: UIViewContentMode 변수이다.
var contentmode: UIViewContentMode해당 변수의 값에는 여러가지가 있지만 3가지 카테고리로 분류된다.
1. 비트유지
크기를 재설정 하지 않고 비트만 이동한다. 즉 서브뷰들을 위치이동만 시키는것.
.left / .right / .top / .bottom / .topRight / .topLeft / .bottomRight / .bottomLeft / .center
2. 뷰에 맞게 비트 스케일 (기본값)
.scaleToFill / .scaleAspectFill / .sacaleAspectFit
비트를 늘리거나 줄여서 새로운 bounds에 맞춘다. scaleToFill이 기본값으로 되어있다.
3. 다시 드로잉
.redraw
뷰의 bounds가 변경될 경우 darw(in rect: )를 재호출하여 드로잉을 다시하게 된다. 가장 이상적인 방법이다.
그렇다면 뷰의 bounds 변경시 서브뷰에는 어떤 조치를 해주어야 할까? 레이아웃 구성시 Auto Layout Constraints 설정을 해두었다면 자동으로 이루어 지지만, layoutSubViews()함수를 오버라이딩하여 수동으로 레이아웃을 정해줄수도있다.
override func layoutSubviews(){
super.layoutSubViews()
//새로 변경된 bounds에 알맞는 서브뷰의 frame을 설정해야 한다.
}demo
enum을 활용한 PlayingCard데모를 작성했다.
PlayingCard.swift
import Foundation
struct PlayingCard:CustomStringConvertible{
//CustomStringConvertible 프로토콜의 description 변수 구현
//해당 구조체 출력시 반환 값을 수정할 수 있다.
var description: String{
return "\(rank) \(suit)" //rank와 suit값을 출력한다.
}
var suit:Suit
var rank:Rank
enum Suit:String,CustomStringConvertible{
//Suit형 변수 출력시 반환될 문자열 구현
var description: String{
return rawValue //enum의 rawValue를 반환한다.
}
//각 case의 rawValue를 String형으로 지정했다. 기본값은 Int이다.
case spades = "♠️"
case hearts = "❤️"
case clubs = "♣️"
case diamonds = "♦️"
//모든 suit를 반환하는 all 변수
static var all = [Suit.spades, .hearts, .clubs, .diamonds]
}
enum Rank:CustomStringConvertible{
//Rank형 변수 출력시 반환될 문자열 구현
var description: String{
return String(order)
}
case ace
case face(String)
case numeric(Int)
//case에 해당되는 order변수의 값 지정
var order:Int {
switch self{
case .ace: return 1
case .numeric(let pips): return pips
case .face(let kind) where kind == "J":return 11
case .face(let kind) where kind == "Q":return 12
case .face(let kind) where kind == "K":return 13
default : return 0
}
}
//Suit와 마찬가지로 모든 Rank값을 반환하는 all변수
static var all: [Rank]{
var allRanks = [Rank.ace]
for pips in 2...10{
allRanks.append(Rank.numeric(pips))
}
allRanks += [Rank.face("J"),face("Q"),face("K")]
return allRanks
}
}
}이번데모에서 새로 배운건 CustomStringConvertible 프로토콜이다. 해당 프로토콜을 사용하는 구조체/클래스는 description변수를 구현하여 해당 구조체/클래스 출력시의 문자열을 수정할 수 있다.
다음으로는 enum의 rawValue이다. 기본적으로 enum은 각 case에 해당하는 값에 rawValue가 Int형으로 0부터 부여되는데, 선언부에 자료형을 따로 선언하게 되면 다른 자료형의 rawValue를 지정할 수 있다. Suit형 선언부를 보면 String으로 자료형이 지정되어있는 것을 확인할 수 있다.
PlayingCardDeck.swift
import Foundation
struct PlayingCardDeck{
private(set) var cards = [PlayingCard]() //빈 PlayingCard 배열 생성
init(){
for suit in PlayingCard.Suit.all{
for rank in PlayingCard.Rank.all{
cards.append(PlayingCard(suit: suit, rank: rank)) //모든 종류의 카드 추가
}
}
}
//카드반환 함수
mutating func draw() -> PlayingCard?{
if cards.count > 0 {
return cards.remove(at: cards.count.arc4random) //카드더미에서 무작위로 카드 반환
}else{
return nil //카드더미에 카드가 남아있지 않다면 nil 반환
}
}
}
//arc4random함수 Int에 extension
extension Int{
var arc4random:Int{
if self > 0{
return Int(arc4random_uniform(UInt32(self)))
}else if self < 0{
return -Int(arc4random_uniform(UInt32(abs(self))))
}else{
return 0
}
}
}카드 더미에서 무작위 카드를 뽑아내기 위해 지난번 concentration 데모에서 사용했던 arc4random을 다시 사용했다.
ViewController.swift
import UIKit
class ViewController: UIViewController {
var deck = PlayingCardDeck()
override func viewDidLoad() {
super.viewDidLoad()
for _ in 1...10{
if let card = deck.draw(){
print("\(card)")
}
}
}
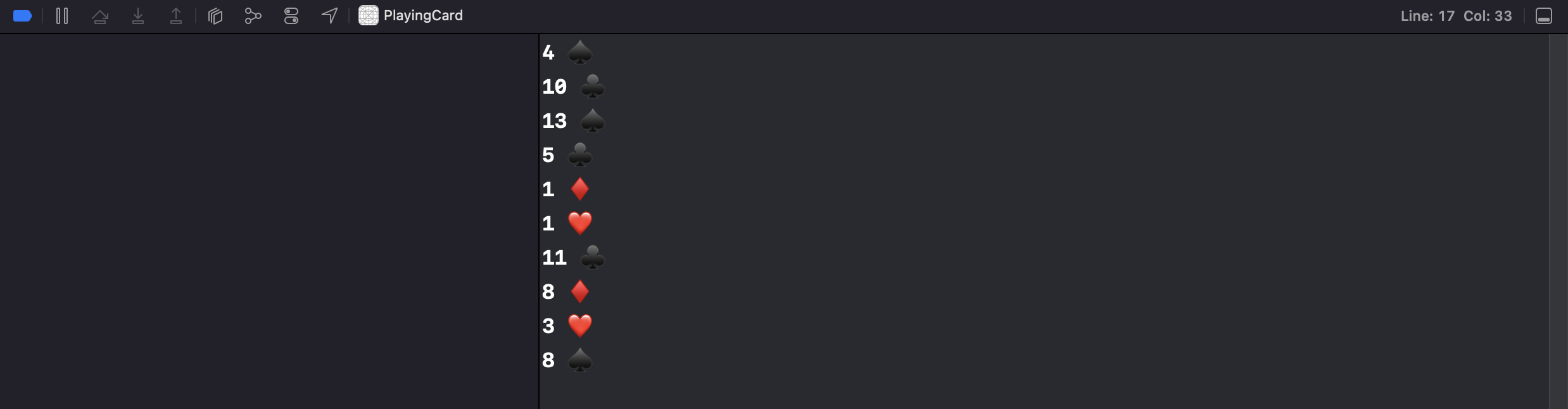
}완성된 모델이 정확히 동작하는지 테스트 하기 위한 코드를 적었다.
출력값

'iOS > Stanford' 카테고리의 다른 글
| [Lecture 1] Getting Started with SwiftUI - 1 (0) | 2023.06.16 |
|---|---|
| day06_multiTouch (0) | 2022.03.26 |
| day04_swift_part2 (0) | 2021.10.25 |
| day03_swift_part1 (0) | 2021.10.12 |
| day02_MVC (0) | 2021.10.03 |


















